搜索到
8
篇与
的结果
-
 奇怪的HTTP状态码 此文记录一下开发中遇到的状态码400系列401 请求未授权 没有权限405 请求方法不对 本来是post请求 但是后端自己测试的时候改成了接收get请求 导致返回405413 请求实体过大 上传超过服务器所能处理范围的数据时,服务器会拒绝处理该请求,并返回413状态码。在调试上传Excel大文件时,报错413。422 请求格式不对 与后端约定请求参数不符 服务器收到请求但无法处理500系列502 网关错误发生在服务器作为网关或代理,从上游服务器接收到了无效的响应时503 服务器不可用 服务器维护ing 无法处理请求504 网关超时 前方服务器(例如代理服务器或者负载均衡服务器)在等待后端服务器处理请求时,没有在预期的时间内得到响应,因此无法完成请求
奇怪的HTTP状态码 此文记录一下开发中遇到的状态码400系列401 请求未授权 没有权限405 请求方法不对 本来是post请求 但是后端自己测试的时候改成了接收get请求 导致返回405413 请求实体过大 上传超过服务器所能处理范围的数据时,服务器会拒绝处理该请求,并返回413状态码。在调试上传Excel大文件时,报错413。422 请求格式不对 与后端约定请求参数不符 服务器收到请求但无法处理500系列502 网关错误发生在服务器作为网关或代理,从上游服务器接收到了无效的响应时503 服务器不可用 服务器维护ing 无法处理请求504 网关超时 前方服务器(例如代理服务器或者负载均衡服务器)在等待后端服务器处理请求时,没有在预期的时间内得到响应,因此无法完成请求 -
 实体字符 entity 实体字符指需要在页面上显示的特殊字符写法:&字母; 或 &数字;常用字符举例:& & U+00026 < < U+0003C > > U+0003E " " U+00022 ' ' U+00027 U+000A0 – – U+02013 — — U+02014 © © U+000A9 ® ® U+000AE ™ ™ U+02122 ≈ ≈ U+02248 ≠ ≠ U+02260 £ £ U+000A3 € € U+020AC ° ° U+000B0MDN解释:https://developer.mozilla.org/en-US/docs/Glossary/Character_reference全部实体:https://html.spec.whatwg.org/multipage/named-characters.html#named-character-references
实体字符 entity 实体字符指需要在页面上显示的特殊字符写法:&字母; 或 &数字;常用字符举例:& & U+00026 < < U+0003C > > U+0003E " " U+00022 ' ' U+00027 U+000A0 – – U+02013 — — U+02014 © © U+000A9 ® ® U+000AE ™ ™ U+02122 ≈ ≈ U+02248 ≠ ≠ U+02260 £ £ U+000A3 € € U+020AC ° ° U+000B0MDN解释:https://developer.mozilla.org/en-US/docs/Glossary/Character_reference全部实体:https://html.spec.whatwg.org/multipage/named-characters.html#named-character-references -
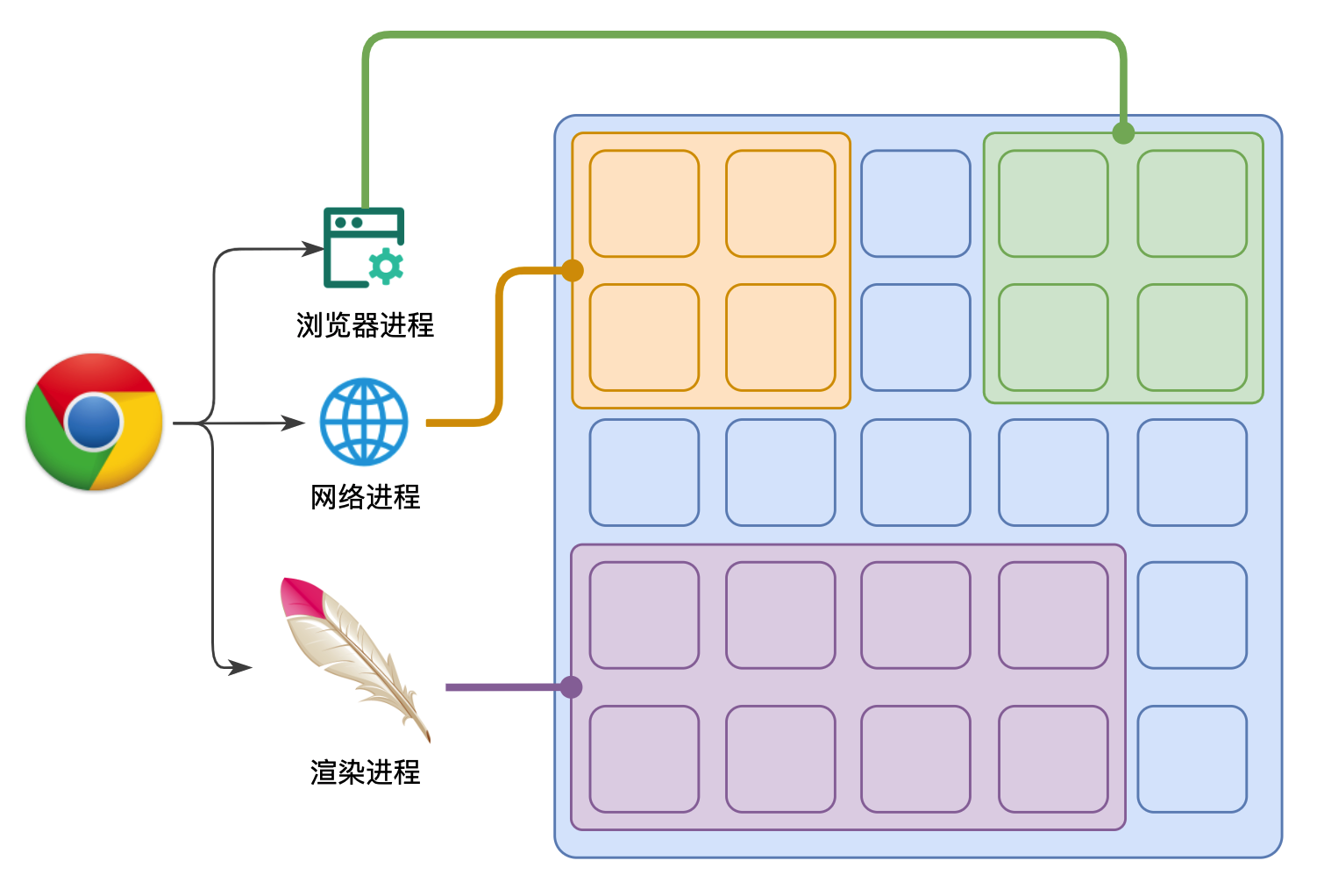
 JS-什么是事件循环? 首先,浏览器是一个多进程多线程的应用程序浏览器内部工作极其复杂,为了避免相互影响,为了减少连环崩溃的几率,当启动浏览器后,它会自动启动多个进程。可以在浏览器的任务管理器中查看当前的所有进程其中,最主要的进程有:浏览器进程主要负责界面显示、用户交互、子进程管理等。浏览器进程内部会启动多个线程处理不同的任务。网络进程负责加载网络资源。网络进程内部会启动多个线程来处理不同的网络任务。渲染进程渲染进程启动后,会开启一个渲染主线程,主线程负责执行 HTML、CSS、JS 代码。默认情况下,浏览器会为每个标签页开启一个新的渲染进程,以保证不同的标签页之间不相互影响。在渲染进程上会执行js代码,为了防止发生冲突,JavaScript被设计成了单线程的语言,意味着同一时间内只能做一件事,但是这并不意味着单线程就是阻塞,而实现单线程非阻塞的方法就是事件循环。这是一个非常巧妙的方法:在最开始的时候,渲染主线程会进入一个无限循环每一次循环会检查消息队列中是否有任务存在。如果有,就取出第一个任务执行,执行完一个后进入下一次循环;如果没有,则进入休眠状态。其他所有线程(包括其他进程的线程)可以随时向消息队列添加任务。新任务会加到消息队列的末尾。在添加新任务时,如果主线程是休眠状态,则会将其唤醒以继续循环拿取任务这样一来,就可以让每个任务有条不紊的、持续的进行下去了。若干解释何为异步?代码在执行过程中,会遇到一些无法立即处理的任务,比如:计时完成后需要执行的任务 —— setTimeout、setInterval网络通信完成后需要执行的任务 -- XHR、Fetch用户操作后需要执行的任务 -- addEventListener如果让渲染主线程等待这些任务的时机达到,就会导致主线程长期处于「阻塞」的状态,从而导致浏览器「卡死」渲染主线程承担着极其重要的工作,无论如何都不能阻塞!因此,浏览器选择异步来解决这个问题使用异步的方式,渲染主线程永不阻塞面试题:如何理解 JS 的异步?参考答案:JS是一门单线程的语言,这是因为它运行在浏览器的渲染主线程中,而渲染主线程只有一个。而渲染主线程承担着诸多的工作,渲染页面、执行 JS 都在其中运行。如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列中的很多其他任务无法得到执行。这样一来,一方面会导致繁忙的主线程白白的消耗时间,另一方面导致页面无法及时更新,给用户造成卡死现象。所以浏览器采用异步的方式来避免。具体做法是当某些任务发生时,比如计时器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续代码。当其他线程完成时,将事先传递的回调函数包装成任务,加入到消息队列的末尾排队,等待主线程调度执行。在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流畅运行。任务有优先级吗?任务没有优先级,在消息队列中先进先出但消息队列是有优先级的根据 W3C 的最新解释:每个任务都有一个任务类型,同一个类型的任务必须在一个队列,不同类型的任务可以分属于不同的队列。在一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执行。浏览器必须准备好一个微队列,微队列中的任务优先所有其他任务执行https://html.spec.whatwg.org/multipage/webappapis.html#perform-a-microtask-checkpoint随着浏览器的复杂度急剧提升,W3C 不再使用宏队列的说法在目前 chrome 的实现中,至少包含了下面的队列:延时队列:用于存放计时器到达后的回调任务,优先级「中」交互队列:用于存放用户操作后产生的事件处理任务,优先级「高」微队列:用户存放需要最快执行的任务,优先级「最高」添加任务到微队列的主要方式主要是使用 Promise、MutationObserver例如:// 立即把一个函数添加到微队列 Promise.resolve().then(函数)浏览器还有很多其他的队列,由于和我们开发关系不大,不作考虑面试题:阐述一下 JS 的事件循环参考答案:事件循环又叫做消息循环,是浏览器渲染主线程的工作方式。在 Chrome 的源码中,它开启一个不会结束的 for 循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到队列末尾即可。过去把消息队列简单分为宏队列和微队列,这种说法目前已无法满足复杂的浏览器环境,取而代之的是一种更加灵活多变的处理方式。根据 W3C 官方的解释,每个任务有不同的类型,同类型的任务必须在同一个队列,不同的任务可以属于不同的队列。不同任务队列有不同的优先级,在一次事件循环中,由浏览器自行决定取哪一个队列的任务。但浏览器必须有一个微队列,微队列的任务一定具有最高的优先级,必须优先调度执行。面试题:JS 中的计时器能做到精确计时吗?为什么?参考答案:不行,因为:计算机硬件没有原子钟,无法做到精确计时操作系统的计时函数本身就有少量偏差,由于 JS 的计时器最终调用的是操作系统的函数,也就携带了这些偏差按照 W3C 的标准,浏览器实现计时器时,如果嵌套层级超过 5 层,则会带有 4 毫秒的最少时间,这样在计时时间少于 4 毫秒时又带来了偏差受事件循环的影响,计时器的回调函数只能在主线程空闲时运行,因此又带来了偏差
JS-什么是事件循环? 首先,浏览器是一个多进程多线程的应用程序浏览器内部工作极其复杂,为了避免相互影响,为了减少连环崩溃的几率,当启动浏览器后,它会自动启动多个进程。可以在浏览器的任务管理器中查看当前的所有进程其中,最主要的进程有:浏览器进程主要负责界面显示、用户交互、子进程管理等。浏览器进程内部会启动多个线程处理不同的任务。网络进程负责加载网络资源。网络进程内部会启动多个线程来处理不同的网络任务。渲染进程渲染进程启动后,会开启一个渲染主线程,主线程负责执行 HTML、CSS、JS 代码。默认情况下,浏览器会为每个标签页开启一个新的渲染进程,以保证不同的标签页之间不相互影响。在渲染进程上会执行js代码,为了防止发生冲突,JavaScript被设计成了单线程的语言,意味着同一时间内只能做一件事,但是这并不意味着单线程就是阻塞,而实现单线程非阻塞的方法就是事件循环。这是一个非常巧妙的方法:在最开始的时候,渲染主线程会进入一个无限循环每一次循环会检查消息队列中是否有任务存在。如果有,就取出第一个任务执行,执行完一个后进入下一次循环;如果没有,则进入休眠状态。其他所有线程(包括其他进程的线程)可以随时向消息队列添加任务。新任务会加到消息队列的末尾。在添加新任务时,如果主线程是休眠状态,则会将其唤醒以继续循环拿取任务这样一来,就可以让每个任务有条不紊的、持续的进行下去了。若干解释何为异步?代码在执行过程中,会遇到一些无法立即处理的任务,比如:计时完成后需要执行的任务 —— setTimeout、setInterval网络通信完成后需要执行的任务 -- XHR、Fetch用户操作后需要执行的任务 -- addEventListener如果让渲染主线程等待这些任务的时机达到,就会导致主线程长期处于「阻塞」的状态,从而导致浏览器「卡死」渲染主线程承担着极其重要的工作,无论如何都不能阻塞!因此,浏览器选择异步来解决这个问题使用异步的方式,渲染主线程永不阻塞面试题:如何理解 JS 的异步?参考答案:JS是一门单线程的语言,这是因为它运行在浏览器的渲染主线程中,而渲染主线程只有一个。而渲染主线程承担着诸多的工作,渲染页面、执行 JS 都在其中运行。如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列中的很多其他任务无法得到执行。这样一来,一方面会导致繁忙的主线程白白的消耗时间,另一方面导致页面无法及时更新,给用户造成卡死现象。所以浏览器采用异步的方式来避免。具体做法是当某些任务发生时,比如计时器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续代码。当其他线程完成时,将事先传递的回调函数包装成任务,加入到消息队列的末尾排队,等待主线程调度执行。在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流畅运行。任务有优先级吗?任务没有优先级,在消息队列中先进先出但消息队列是有优先级的根据 W3C 的最新解释:每个任务都有一个任务类型,同一个类型的任务必须在一个队列,不同类型的任务可以分属于不同的队列。在一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执行。浏览器必须准备好一个微队列,微队列中的任务优先所有其他任务执行https://html.spec.whatwg.org/multipage/webappapis.html#perform-a-microtask-checkpoint随着浏览器的复杂度急剧提升,W3C 不再使用宏队列的说法在目前 chrome 的实现中,至少包含了下面的队列:延时队列:用于存放计时器到达后的回调任务,优先级「中」交互队列:用于存放用户操作后产生的事件处理任务,优先级「高」微队列:用户存放需要最快执行的任务,优先级「最高」添加任务到微队列的主要方式主要是使用 Promise、MutationObserver例如:// 立即把一个函数添加到微队列 Promise.resolve().then(函数)浏览器还有很多其他的队列,由于和我们开发关系不大,不作考虑面试题:阐述一下 JS 的事件循环参考答案:事件循环又叫做消息循环,是浏览器渲染主线程的工作方式。在 Chrome 的源码中,它开启一个不会结束的 for 循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到队列末尾即可。过去把消息队列简单分为宏队列和微队列,这种说法目前已无法满足复杂的浏览器环境,取而代之的是一种更加灵活多变的处理方式。根据 W3C 官方的解释,每个任务有不同的类型,同类型的任务必须在同一个队列,不同的任务可以属于不同的队列。不同任务队列有不同的优先级,在一次事件循环中,由浏览器自行决定取哪一个队列的任务。但浏览器必须有一个微队列,微队列的任务一定具有最高的优先级,必须优先调度执行。面试题:JS 中的计时器能做到精确计时吗?为什么?参考答案:不行,因为:计算机硬件没有原子钟,无法做到精确计时操作系统的计时函数本身就有少量偏差,由于 JS 的计时器最终调用的是操作系统的函数,也就携带了这些偏差按照 W3C 的标准,浏览器实现计时器时,如果嵌套层级超过 5 层,则会带有 4 毫秒的最少时间,这样在计时时间少于 4 毫秒时又带来了偏差受事件循环的影响,计时器的回调函数只能在主线程空闲时运行,因此又带来了偏差