搜索到
22
篇与
的结果
-
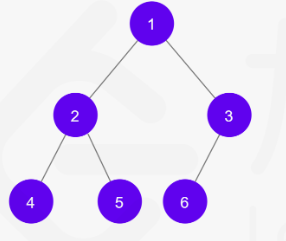
 二叉树的前中后序遍历 二叉树如上图前中后序遍历其实就是说的中间节点位置前序遍历:中,左,右中序遍历:左,中,右后序遍历:左,右,中递归实现如下:// 定义二叉树的节点 class TreeNode { constructor(value) { this.value = value; this.left = null; this.right = null; } } const res = [];// 存储遍历结果 // 前序遍历 function preOrderTraversal(node) { if (node !== null) { // console.log(node.value); res.push(node.value); preOrderTraversal(node.left); preOrderTraversal(node.right); } } // 中序遍历 function inOrderTraversal(node) { if (node !== null) { inOrderTraversal(node.left); // console.log(node.value); res.push(node.value); inOrderTraversal(node.right); } } // 后序遍历 function postOrderTraversal(node) { if (node !== null) { postOrderTraversal(node.left); postOrderTraversal(node.right); // console.log(node.value); res.push(node.value); } } // 使用示例 const tree = new TreeNode(1); tree.left = new TreeNode(2); tree.right = new TreeNode(3); tree.left.left = new TreeNode(4); tree.left.right = new TreeNode(5); tree.right.left = new TreeNode(6); console.log('前序遍历:'); preOrderTraversal(tree); console.log(res); res.length = 0;// 清空数组 console.log('中序遍历:'); inOrderTraversal(tree); console.log(res); res.length = 0;// 清空数组 console.log('后序遍历:'); postOrderTraversal(tree); console.log(res); res.length = 0;// 清空数组依次的递归访问左右节点 但是前序遍历就在访问左右节点前打印,中序遍历在访问左节点后,后序遍历在访问完左右节点后打印。打印如下:前序遍历: (6) [1, 2, 4, 5, 3, 6] 中序遍历: (6) [4, 2, 5, 1, 6, 3] 后序遍历: (6) [4, 5, 2, 6, 3, 1]用栈的方式实现:// 定义二叉树的节点 class TreeNode { constructor(value) { this.value = value; this.left = null; this.right = null; } } /** * @description 使用带有访问标志的栈来模拟递归 前序遍历 * @param {TreeNode} root * @return {number[]} */ var preOrderTraversal = function (root) { const [WHITE, GRAY] = [0, 1]; // WHITE - 未访问的新结点; GRAY - 已访问的结点 const res = []; const stack = [[WHITE, root]]; let color, node; while (stack.length) { [color, node] = stack.pop(); if (!node) continue; if (color === WHITE) { stack.push([WHITE, node.right]); stack.push([WHITE, node.left]); stack.push([GRAY, node]); } else res.push(node.value); } return res; }; /** * @description 使用带有访问标志的栈来模拟递归 中序遍历 * @param {TreeNode} root * @return {number[]} */ var inorderTraversal = function (root) { const [WHITE, GRAY] = [0, 1]; // WHITE - 未访问的新结点; GRAY - 已访问的结点 const res = []; const stack = [[WHITE, root]]; let color, node; while (stack.length) { [color, node] = stack.pop(); // 若栈中有元素,则按照左节点、根节点、右节点的顺序依次弹出元素 if (!node) continue; if (color === WHITE) { // 当前指向的结点是未访问过的结点,将其右节点,根节点,左节点依次入栈 stack.push([WHITE, node.right]); stack.push([GRAY, node]); stack.push([WHITE, node.left]); } else res.push(node.value); } return res; }; /** * @description 使用带有访问标志的栈来模拟递归 后序遍历 * @param {TreeNode} root * @return {number[]} */ var postOrderTraversal = function (root) { const [WHITE, GRAY] = [0, 1]; // WHITE - 未访问的新结点; GRAY - 已访问的结点 const res = []; const stack = [[WHITE, root]]; let color, node; while (stack.length) { [color, node] = stack.pop(); if (!node) continue; if (color === WHITE) { stack.push([GRAY, node]); stack.push([WHITE, node.right]); stack.push([WHITE, node.left]); } else res.push(node.value); } return res; }; // 使用示例 const tree = new TreeNode(1); tree.left = new TreeNode(2); tree.right = new TreeNode(3); tree.left.left = new TreeNode(4); tree.left.right = new TreeNode(5); tree.right.left = new TreeNode(6); console.log('前序遍历:'); console.log(preOrderTraversal(tree)); console.log('中序遍历:'); console.log(inorderTraversal(tree)); console.log('后序遍历:'); console.log(postOrderTraversal(tree));打印如下:前序遍历: (6) [1, 2, 4, 5, 3, 6] 中序遍历: (6) [4, 2, 5, 1, 6, 3] 后序遍历: (6) [4, 5, 2, 6, 3, 1]也是只需要修改入栈顺序即可 因为栈是先入后出 所以入栈顺序和出栈顺序相反。参考链接:https://leetcode.cn/problems/binary-tree-inorder-traversal/solutions/412886/er-cha-shu-de-zhong-xu-bian-li-by-leetcode-solutio/https://leetcode.cn/problems/binary-tree-inorder-traversal/solutions/25220/yan-se-biao-ji-fa-yi-chong-tong-yong-qie-jian-ming/
二叉树的前中后序遍历 二叉树如上图前中后序遍历其实就是说的中间节点位置前序遍历:中,左,右中序遍历:左,中,右后序遍历:左,右,中递归实现如下:// 定义二叉树的节点 class TreeNode { constructor(value) { this.value = value; this.left = null; this.right = null; } } const res = [];// 存储遍历结果 // 前序遍历 function preOrderTraversal(node) { if (node !== null) { // console.log(node.value); res.push(node.value); preOrderTraversal(node.left); preOrderTraversal(node.right); } } // 中序遍历 function inOrderTraversal(node) { if (node !== null) { inOrderTraversal(node.left); // console.log(node.value); res.push(node.value); inOrderTraversal(node.right); } } // 后序遍历 function postOrderTraversal(node) { if (node !== null) { postOrderTraversal(node.left); postOrderTraversal(node.right); // console.log(node.value); res.push(node.value); } } // 使用示例 const tree = new TreeNode(1); tree.left = new TreeNode(2); tree.right = new TreeNode(3); tree.left.left = new TreeNode(4); tree.left.right = new TreeNode(5); tree.right.left = new TreeNode(6); console.log('前序遍历:'); preOrderTraversal(tree); console.log(res); res.length = 0;// 清空数组 console.log('中序遍历:'); inOrderTraversal(tree); console.log(res); res.length = 0;// 清空数组 console.log('后序遍历:'); postOrderTraversal(tree); console.log(res); res.length = 0;// 清空数组依次的递归访问左右节点 但是前序遍历就在访问左右节点前打印,中序遍历在访问左节点后,后序遍历在访问完左右节点后打印。打印如下:前序遍历: (6) [1, 2, 4, 5, 3, 6] 中序遍历: (6) [4, 2, 5, 1, 6, 3] 后序遍历: (6) [4, 5, 2, 6, 3, 1]用栈的方式实现:// 定义二叉树的节点 class TreeNode { constructor(value) { this.value = value; this.left = null; this.right = null; } } /** * @description 使用带有访问标志的栈来模拟递归 前序遍历 * @param {TreeNode} root * @return {number[]} */ var preOrderTraversal = function (root) { const [WHITE, GRAY] = [0, 1]; // WHITE - 未访问的新结点; GRAY - 已访问的结点 const res = []; const stack = [[WHITE, root]]; let color, node; while (stack.length) { [color, node] = stack.pop(); if (!node) continue; if (color === WHITE) { stack.push([WHITE, node.right]); stack.push([WHITE, node.left]); stack.push([GRAY, node]); } else res.push(node.value); } return res; }; /** * @description 使用带有访问标志的栈来模拟递归 中序遍历 * @param {TreeNode} root * @return {number[]} */ var inorderTraversal = function (root) { const [WHITE, GRAY] = [0, 1]; // WHITE - 未访问的新结点; GRAY - 已访问的结点 const res = []; const stack = [[WHITE, root]]; let color, node; while (stack.length) { [color, node] = stack.pop(); // 若栈中有元素,则按照左节点、根节点、右节点的顺序依次弹出元素 if (!node) continue; if (color === WHITE) { // 当前指向的结点是未访问过的结点,将其右节点,根节点,左节点依次入栈 stack.push([WHITE, node.right]); stack.push([GRAY, node]); stack.push([WHITE, node.left]); } else res.push(node.value); } return res; }; /** * @description 使用带有访问标志的栈来模拟递归 后序遍历 * @param {TreeNode} root * @return {number[]} */ var postOrderTraversal = function (root) { const [WHITE, GRAY] = [0, 1]; // WHITE - 未访问的新结点; GRAY - 已访问的结点 const res = []; const stack = [[WHITE, root]]; let color, node; while (stack.length) { [color, node] = stack.pop(); if (!node) continue; if (color === WHITE) { stack.push([GRAY, node]); stack.push([WHITE, node.right]); stack.push([WHITE, node.left]); } else res.push(node.value); } return res; }; // 使用示例 const tree = new TreeNode(1); tree.left = new TreeNode(2); tree.right = new TreeNode(3); tree.left.left = new TreeNode(4); tree.left.right = new TreeNode(5); tree.right.left = new TreeNode(6); console.log('前序遍历:'); console.log(preOrderTraversal(tree)); console.log('中序遍历:'); console.log(inorderTraversal(tree)); console.log('后序遍历:'); console.log(postOrderTraversal(tree));打印如下:前序遍历: (6) [1, 2, 4, 5, 3, 6] 中序遍历: (6) [4, 2, 5, 1, 6, 3] 后序遍历: (6) [4, 5, 2, 6, 3, 1]也是只需要修改入栈顺序即可 因为栈是先入后出 所以入栈顺序和出栈顺序相反。参考链接:https://leetcode.cn/problems/binary-tree-inorder-traversal/solutions/412886/er-cha-shu-de-zhong-xu-bian-li-by-leetcode-solutio/https://leetcode.cn/problems/binary-tree-inorder-traversal/solutions/25220/yan-se-biao-ji-fa-yi-chong-tong-yong-qie-jian-ming/ -
 P标签内文本莫名多空格 今天又出现了一个奇怪的错误,p标签里面有多个文本,但是文本和a标签之间总是多一个空格。检查model_comparison_desc字段,末尾没有空格,使用$t('api_base.model_comparison_desc').trim()去除首尾空格 页面显示的时候依旧有空格。原因竟然是代码格式化的时候换行导致的!出问题代码:<p> {{ $t('api_base.model_comparison_provide') }} {{ $t('api_base.model_comparison_desc') }} <a href="/dev/howuse/model" target="_blank">{{ $t('api_base.model_comparison') }}</a> {{$t('api_base.model_comparison_choose') }} </p>后来将a标签前后不用换行断开就好了,修改后的代码如下:<p> {{ $t('api_base.model_comparison_provide') }}{{ $t('api_base.model_comparison_desc') }}<a href="/dev/howuse/model" target="_blank">{{ $t('api_base.model_comparison') }}</a>{{ $t('api_base.model_comparison_choose') }} </p>避坑!P标签内换行格式化会被浏览器解析成空格元素
P标签内文本莫名多空格 今天又出现了一个奇怪的错误,p标签里面有多个文本,但是文本和a标签之间总是多一个空格。检查model_comparison_desc字段,末尾没有空格,使用$t('api_base.model_comparison_desc').trim()去除首尾空格 页面显示的时候依旧有空格。原因竟然是代码格式化的时候换行导致的!出问题代码:<p> {{ $t('api_base.model_comparison_provide') }} {{ $t('api_base.model_comparison_desc') }} <a href="/dev/howuse/model" target="_blank">{{ $t('api_base.model_comparison') }}</a> {{$t('api_base.model_comparison_choose') }} </p>后来将a标签前后不用换行断开就好了,修改后的代码如下:<p> {{ $t('api_base.model_comparison_provide') }}{{ $t('api_base.model_comparison_desc') }}<a href="/dev/howuse/model" target="_blank">{{ $t('api_base.model_comparison') }}</a>{{ $t('api_base.model_comparison_choose') }} </p>避坑!P标签内换行格式化会被浏览器解析成空格元素 -
 git操作 1.查看本地分支:git branch2.查看远程分支:git branch -a3.将a分支合并到b分支内:确保当前已经切换到b分支,运行代码git merge a4.以master为基础新建分支feature/xxxx_xxxx_xxx:确保当前已经切换到master分支,运行代码git checkout -b feature/xxxx_xxxx_xxx5.删除本地分支:git branch -D feature/xxxx_xxxx_xxx1.将改动添加到暂存区:git add . 2.将暂存区内容创建一次提交记录:git commit -m "提交信息"3.查看分支commit记录:git log 4.查看分支所有操作记录:git reflog5.查看当前状态,判断下一步怎么操作:git status6.本地拉取远程更新:git pull7.将commit推送到远程仓库:git push合并commit操作1.合并多个commit提交记录为一个:git rebase -i HEAD~5 i进入编辑 只保留第一个commit,其余commit的pick都改成f esc退出 shift + :后wq回车更改保存2.第二种方法:git reset (实际commit_id,要合并到的目标commit_id的前一个commit_id)git add . git commit -m "提交信息"git push -f 强推git reset --hard 这是一种强制撤回修改用户名 --global参数表示全局修改git config --global user.name "你的用户名"查看用户名git config user.name修改最近一次commit备注git commit --amend 进入编辑后修改commit名或者一次性修改备注git commit --amend -m "你的备注"在远程创建新分支git push --set-upstream origin 你的分支名删除远程分支git push origin --delete 要删除的分支删除本地分支git branch -d 分支名修改分支名称git branch -m 分支名 修改后的分支名修改本地关联的远程仓库地址git remote -v (查看当前关联的远程仓库地址) git remote set-url origin 新的远程仓库地址 (修改远程仓库的URL) git remote rm origin (删除旧的远程仓库关联) git remote add origin 新的远程仓库地址 (添加新的远程仓库地址)撤销最近的一次commit 但保留工作区和暂存区代码git reset --soft HEAD~1撤销最近的一次commit 什么都不保留git reset --hard HEAD~1如果git rebase时出现冲突,手动解决冲突后显示正在变基中,可以git add .暂存修改,然后git rebase --continue继续变基git push --force 强推git push --force-with-lease 强推,但不会覆盖远程中别人提交的代码关于提交信息的格式,可以遵循以下命名规则: feat: 新特性,添加功能 fix: 修改 bug refactor: 代码重构 docs: 文档修改 style: 代码格式修改, 注意不是 css 修改 test: 测试用例修改 chore: 其他修改, 比如构建流程, 依赖管理新需求开发基本流程:1、在master分支git pull -r拉取最新代码,在master分支git checkout -b 新分支名,执行完毕后会自动切到新建的分支上,git push --set-upstream origin 新分支名在远程创建本分支。2、开发代码,完成一阶段开发后,git add .暂存修改,git commit -m "本次提交的备注"提交commit,git push推送到远程。这时可能遇到的问题:该需求需要在同一个分支开发,其他同学在远程提交了代码,此时需要同步远程代码,此情况详见一、更新远程代码。或者master分支有更新,需要同步master代码,此情况详见二、同步master代码到你的业务开发分支。3、发布测试环境,注意要切到最新的public分支,具体操作详见三、部署测试环境。因为public是公共分支,所以在合并的时候可能会有冲突,需要在本地解决冲突后再push到远程。4、业务开发完成,测试环境测试通过,可以发到线上了,具体操作详见四、发起上线请求。注意commit要合成一个,合并申请是申请到develop。5、需要注意的问题:(1)在开发前先使用git config user.name查看一下用户名,使用git config --global user.name "姓名拼音"改为名字的拼音,方便协作开发查看修改记录。(2)Windows操作系统设置git config --global core.autocrlf true去掉末尾行(3)如果是新业务开发,统一使用feat/或feature/前缀,分支名称和需求相关。(4)提交commit的备注要简明扼要,不要使用“初始化”、“第一次提交”等备注,特别是第一次commit,备注要和需求相关。如果备注不清楚,可以使用git commit --amend -m "你的备注"修改最近一次的commit备注。(5)如需回滚,可以使用git reflog查看详细操作,git reset 编码回滚。一、更新远程代码:1.当你本地有commit,但没有push到远程的时候,建议在当前需求分支feature/xxx_xxx使用git pull --rebase(简写:git pull -r) 进行拉取代码。可以避免产生(Merge branch 'feature/modify_document' into 'develop')记录。2.当你本地修改还没有commit提交,那么你可以将本地的修改先暂存起来,git stash,然后git pull拉取远程分支代码,最后再git stash pop取出你的修改,继续开发编码,完事后git add . ,git commit -m 'xx',git push。二、同步master代码到你的业务开发分支:1.请不要使用git merge master。咱们统一使用先切换到master分支,git pull更新本地master,然后切回自己分支,执行git rebase master。执行完命令后请观察vs-code编辑器左上角git源码管理图标如果有冲突,需要解决。解决后git add . , 然后shift + : ,wq 再按回车键。然后使用git rebase --continue (继续往下执行rebase), 如果特殊情况可使用git rebase --abort (撤销回到rebase之前原点),git rebase --skip (丢弃,引起冲突的commits会被丢弃,通常情况下请不要使用)三、部署测试环境切到最新的public分支,git pull -r 最新代码,git merge 你的分支,本地解决冲突,git push推到远程,再在jenkins上部署public分支程序。四、发起上线请求先在自己分支合并commit分支(git rebase -i HEAD~5,只保留第一个commit,其余commit的pick都改成f),再切到develop分支git pull -r获取最新代码,回到自己分支git rebase develop同步修改,本地解决冲突后,git push -f强推到自己分支,再在gitlab发起合并develop请求—— Merge requests—— New merge request—— 发线上变更公告—— 发线上变更审批
git操作 1.查看本地分支:git branch2.查看远程分支:git branch -a3.将a分支合并到b分支内:确保当前已经切换到b分支,运行代码git merge a4.以master为基础新建分支feature/xxxx_xxxx_xxx:确保当前已经切换到master分支,运行代码git checkout -b feature/xxxx_xxxx_xxx5.删除本地分支:git branch -D feature/xxxx_xxxx_xxx1.将改动添加到暂存区:git add . 2.将暂存区内容创建一次提交记录:git commit -m "提交信息"3.查看分支commit记录:git log 4.查看分支所有操作记录:git reflog5.查看当前状态,判断下一步怎么操作:git status6.本地拉取远程更新:git pull7.将commit推送到远程仓库:git push合并commit操作1.合并多个commit提交记录为一个:git rebase -i HEAD~5 i进入编辑 只保留第一个commit,其余commit的pick都改成f esc退出 shift + :后wq回车更改保存2.第二种方法:git reset (实际commit_id,要合并到的目标commit_id的前一个commit_id)git add . git commit -m "提交信息"git push -f 强推git reset --hard 这是一种强制撤回修改用户名 --global参数表示全局修改git config --global user.name "你的用户名"查看用户名git config user.name修改最近一次commit备注git commit --amend 进入编辑后修改commit名或者一次性修改备注git commit --amend -m "你的备注"在远程创建新分支git push --set-upstream origin 你的分支名删除远程分支git push origin --delete 要删除的分支删除本地分支git branch -d 分支名修改分支名称git branch -m 分支名 修改后的分支名修改本地关联的远程仓库地址git remote -v (查看当前关联的远程仓库地址) git remote set-url origin 新的远程仓库地址 (修改远程仓库的URL) git remote rm origin (删除旧的远程仓库关联) git remote add origin 新的远程仓库地址 (添加新的远程仓库地址)撤销最近的一次commit 但保留工作区和暂存区代码git reset --soft HEAD~1撤销最近的一次commit 什么都不保留git reset --hard HEAD~1如果git rebase时出现冲突,手动解决冲突后显示正在变基中,可以git add .暂存修改,然后git rebase --continue继续变基git push --force 强推git push --force-with-lease 强推,但不会覆盖远程中别人提交的代码关于提交信息的格式,可以遵循以下命名规则: feat: 新特性,添加功能 fix: 修改 bug refactor: 代码重构 docs: 文档修改 style: 代码格式修改, 注意不是 css 修改 test: 测试用例修改 chore: 其他修改, 比如构建流程, 依赖管理新需求开发基本流程:1、在master分支git pull -r拉取最新代码,在master分支git checkout -b 新分支名,执行完毕后会自动切到新建的分支上,git push --set-upstream origin 新分支名在远程创建本分支。2、开发代码,完成一阶段开发后,git add .暂存修改,git commit -m "本次提交的备注"提交commit,git push推送到远程。这时可能遇到的问题:该需求需要在同一个分支开发,其他同学在远程提交了代码,此时需要同步远程代码,此情况详见一、更新远程代码。或者master分支有更新,需要同步master代码,此情况详见二、同步master代码到你的业务开发分支。3、发布测试环境,注意要切到最新的public分支,具体操作详见三、部署测试环境。因为public是公共分支,所以在合并的时候可能会有冲突,需要在本地解决冲突后再push到远程。4、业务开发完成,测试环境测试通过,可以发到线上了,具体操作详见四、发起上线请求。注意commit要合成一个,合并申请是申请到develop。5、需要注意的问题:(1)在开发前先使用git config user.name查看一下用户名,使用git config --global user.name "姓名拼音"改为名字的拼音,方便协作开发查看修改记录。(2)Windows操作系统设置git config --global core.autocrlf true去掉末尾行(3)如果是新业务开发,统一使用feat/或feature/前缀,分支名称和需求相关。(4)提交commit的备注要简明扼要,不要使用“初始化”、“第一次提交”等备注,特别是第一次commit,备注要和需求相关。如果备注不清楚,可以使用git commit --amend -m "你的备注"修改最近一次的commit备注。(5)如需回滚,可以使用git reflog查看详细操作,git reset 编码回滚。一、更新远程代码:1.当你本地有commit,但没有push到远程的时候,建议在当前需求分支feature/xxx_xxx使用git pull --rebase(简写:git pull -r) 进行拉取代码。可以避免产生(Merge branch 'feature/modify_document' into 'develop')记录。2.当你本地修改还没有commit提交,那么你可以将本地的修改先暂存起来,git stash,然后git pull拉取远程分支代码,最后再git stash pop取出你的修改,继续开发编码,完事后git add . ,git commit -m 'xx',git push。二、同步master代码到你的业务开发分支:1.请不要使用git merge master。咱们统一使用先切换到master分支,git pull更新本地master,然后切回自己分支,执行git rebase master。执行完命令后请观察vs-code编辑器左上角git源码管理图标如果有冲突,需要解决。解决后git add . , 然后shift + : ,wq 再按回车键。然后使用git rebase --continue (继续往下执行rebase), 如果特殊情况可使用git rebase --abort (撤销回到rebase之前原点),git rebase --skip (丢弃,引起冲突的commits会被丢弃,通常情况下请不要使用)三、部署测试环境切到最新的public分支,git pull -r 最新代码,git merge 你的分支,本地解决冲突,git push推到远程,再在jenkins上部署public分支程序。四、发起上线请求先在自己分支合并commit分支(git rebase -i HEAD~5,只保留第一个commit,其余commit的pick都改成f),再切到develop分支git pull -r获取最新代码,回到自己分支git rebase develop同步修改,本地解决冲突后,git push -f强推到自己分支,再在gitlab发起合并develop请求—— Merge requests—— New merge request—— 发线上变更公告—— 发线上变更审批 -

-
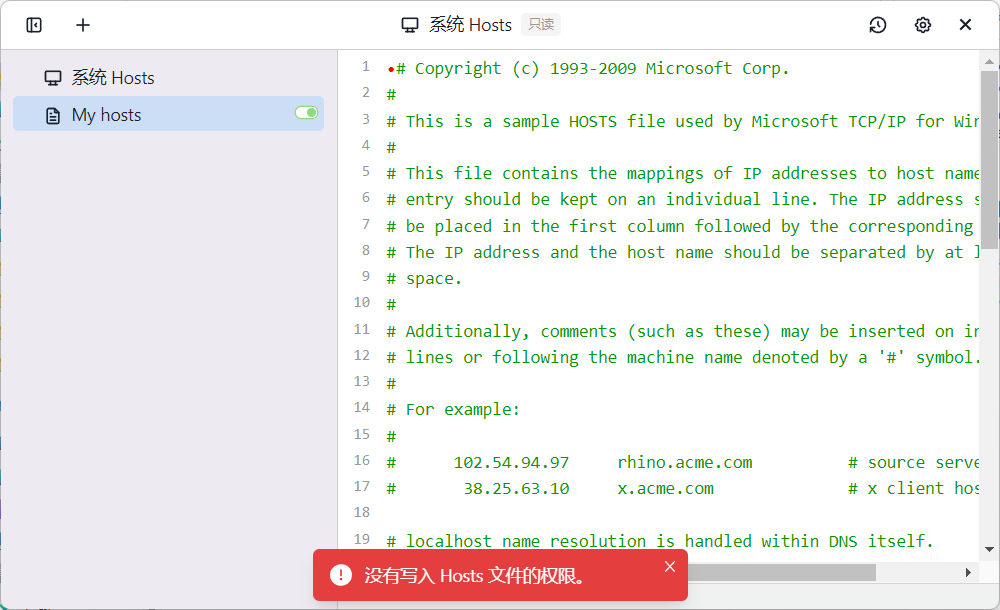
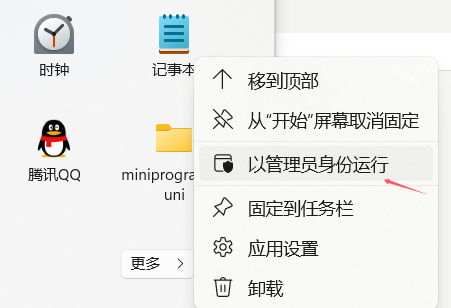
 提交github仓库操作 首先需要登录github,因为github会污染dns,所以需要手动配置dns解析使用管理员打开记事本 修改hosts文件打开C:\Windows\System32\drivers\etc下的hosts文件查询当前的 github iphttps://ip.tool.chinaz.com/github.com在文件末尾添加以下内容即可# GitHub520 Host Start 20.205.243.166 github.comip有可能会变化 请注意ip在github建好仓库后 使用命令提交本地内容git init git add . git commit -m "描述" git remote add origin git@github.com:imtwa/aaa.git git push -u origin master
提交github仓库操作 首先需要登录github,因为github会污染dns,所以需要手动配置dns解析使用管理员打开记事本 修改hosts文件打开C:\Windows\System32\drivers\etc下的hosts文件查询当前的 github iphttps://ip.tool.chinaz.com/github.com在文件末尾添加以下内容即可# GitHub520 Host Start 20.205.243.166 github.comip有可能会变化 请注意ip在github建好仓库后 使用命令提交本地内容git init git add . git commit -m "描述" git remote add origin git@github.com:imtwa/aaa.git git push -u origin master