搜索到
22
篇与
的结果
-
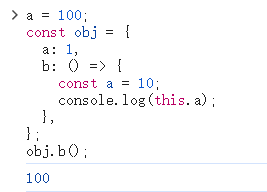
 一篇搞定this指向问题! 大佬说,要搞定this指向问题就要理解谁有this,this又指向什么东西。重点记住一句话:this是存在执行上下文中的 指向的是一个对象执行上下文 分三种 全局执行上下文 函数执行上下文 和 eval执行上下文即this只有全局、函数(箭头函数不存在this)、eval中存在,指向一个对象,在浏览器环境下全局this指向window对象请理解上面内容,尝试做一下下面几道题(浏览器环境 非严格模式)1a = 100; const obj = { a: 1, b: () => { const a = 10; console.log(this.a); }, }; obj.b();2a = 100; function b() { var a = 1000; const c = () => { var a = 1; console.log(this.a); }; c(); } b();3a = 100; function b() { const c = () => { var a = 1; console.log(this.a); }; c(); } const obj = { a: 1000, m: b, }; obj.m();4a = 100; const b = { a: 1, c: function () { var a = 1000; console.log(this.a); }, }; const m = b.c; m();5a = 100; const b = { a: 1, c: function () { var a = 1000; console.log(this.a); (function () { console.log(this.a); })(a); }, }; b.c(); const m = b.c; m();6a = 100; const b = { a: 1, c: () => { var a = 1000; console.log(this.a); }, }; const m = b.c; m();请思考一下我们再解释哦!这里的难度是循序渐进的,因为浏览器环境和Node环境内全局this有些不一样,所以我们先讨论浏览器环境下的输出。看一下第一题:a = 100; const obj = { a: 1, b: () => { const a = 10; console.log(this.a); }, }; obj.b();还记的一开始说的话吗?this存在于执行上下文中,只有全局和函数还有eval拥有this,他指向的是一个对象。同时,箭头函数是没有自己的this的。先说答案:在浏览器环境下输出为100b是一个箭头函数,没有自己的this,所以再往外找,是obj调用的b()函数,但是对象也没有this,再向外找,obj.b()是在全局下调用,所以这里打印的this是全局的this,浏览器环境下,全局this指向全局window对象,所以打印的this.a实际是window.a 值为100。这里的重点就是,对象是没有this的。我们把这六道题一一对一下,就会清楚整个的执行原理了。第二题和第一题由有一些区别,不过只有搞清楚谁的this,指向哪个对象,也很简单。a = 100; function b() { var a = 1000; const c = () => { var a = 1; console.log(this.a); }; c(); } b();this是谁的?最内层的c函数是箭头函数没有this,外面b函数拥有this,所以不用再往外找了。第一点,当前打印的this是b函数的。this指向的谁?b函数是在全局下调用的,所以指向的对象是全局的window对象,这里打印的this.a也是全局的window.a不清楚的话我们再看第三题!a = 100; function b() { const c = () => { var a = 1; console.log(this.a); }; c(); } const obj = { a: 1000, m: b, }; obj.m();this是谁的?在b函数内调用的c函数,因为c是箭头函数没有this,所以向上层寻找,b是一个函数,拥有this。找到了,打印的this是b函数所拥有的this。一开始说过,this指向一个对象,这个对象就是调用该函数的对象,在这里是obj调用的,所以b函数的this指向obj对象,打印的this.a是obj.a,值为1000。这三道题看完是不是清晰一些了?请带着你的理解再思考一下第四题!a = 100; const b = { a: 1, c: function () { var a = 1000; console.log(this.a); }, }; const m = b.c; m();this是不是c函数的?都不用往外找了,m()运行的时候是在全局下调用的,所以c函数的this指向全局对象window,打印值为100。不要被b.c迷糊了哦越来越熟练了,下面看第五题:a = 100; const b = { a: 1, c: function () { var a = 1000; console.log(this.a); (function () { console.log(this.a); })(a); }, }; b.c(); const m = b.c; m();这个有两次调用,每次调用会打印两次,所以一共有四次打印,没有异步情况,从上往下看就好了。先看b.c(),这里的this是c函数的this,调用者是b,所以指向b对象,先打印一个1。然后进入立即执行函数里,不要被传入的a迷糊了,立即执行函数是在全局下执行的,这里的this是全局的变量,打印100。m赋值了b.c这个函数,所以m就是c函数了,已经和b没有任何关系了,这里的this是c函数的this,调用在全局里,所以指向全局对象,打印100。立即执行函数同上,打印一百。最后结果就是1 100 100 100第六题!a = 100; const b = { a: 1, c: () => { var a = 1000; console.log(this.a); }, }; const m = b.c; m();有上面的铺垫相信这道题可以直接秒了。c是箭头函数没有this,向外面找,m()在全局下执行,this为全局this,指向全局对象,打印100。为什么在最后放一个这么简单的题呢?其实我想借这个第六问说一下另一种情况。上面的截图都是在浏览器环境下执行的,如果改成Node环境呢?Node环境的this和浏览器的this有什么区别?浏览器情况说完了,下面再说一下Node环境中的打印。我们知道,浏览器环境下全局对象是window对象,全局this指向了window对象。这里就是最大的区别,在Node环境中全局对象是global对象,而全局的this指向的却不是全局对象global。在cjs模块下,全局this === module.exports === exports它指向的是导出对象,所以涉及全局的部分会和浏览器有所差别。因为没有导入该模块,所以这里的导出都是空对象,a挂载到了全局对象global里。但是this不指向global对象呀,{}空对象里没有a,所以打印为undefined。把后缀名改成mjs,就切换到了ES模块,在ES模块执行这个代码,全局this为undefined,undefinde中根本没有a,所以this.a会报错。这就是Node和浏览器不同的地方,差别只在涉及全局this部分,如第三道题,不涉及全局this,打印值和浏览器环境中是一样的。以上!
一篇搞定this指向问题! 大佬说,要搞定this指向问题就要理解谁有this,this又指向什么东西。重点记住一句话:this是存在执行上下文中的 指向的是一个对象执行上下文 分三种 全局执行上下文 函数执行上下文 和 eval执行上下文即this只有全局、函数(箭头函数不存在this)、eval中存在,指向一个对象,在浏览器环境下全局this指向window对象请理解上面内容,尝试做一下下面几道题(浏览器环境 非严格模式)1a = 100; const obj = { a: 1, b: () => { const a = 10; console.log(this.a); }, }; obj.b();2a = 100; function b() { var a = 1000; const c = () => { var a = 1; console.log(this.a); }; c(); } b();3a = 100; function b() { const c = () => { var a = 1; console.log(this.a); }; c(); } const obj = { a: 1000, m: b, }; obj.m();4a = 100; const b = { a: 1, c: function () { var a = 1000; console.log(this.a); }, }; const m = b.c; m();5a = 100; const b = { a: 1, c: function () { var a = 1000; console.log(this.a); (function () { console.log(this.a); })(a); }, }; b.c(); const m = b.c; m();6a = 100; const b = { a: 1, c: () => { var a = 1000; console.log(this.a); }, }; const m = b.c; m();请思考一下我们再解释哦!这里的难度是循序渐进的,因为浏览器环境和Node环境内全局this有些不一样,所以我们先讨论浏览器环境下的输出。看一下第一题:a = 100; const obj = { a: 1, b: () => { const a = 10; console.log(this.a); }, }; obj.b();还记的一开始说的话吗?this存在于执行上下文中,只有全局和函数还有eval拥有this,他指向的是一个对象。同时,箭头函数是没有自己的this的。先说答案:在浏览器环境下输出为100b是一个箭头函数,没有自己的this,所以再往外找,是obj调用的b()函数,但是对象也没有this,再向外找,obj.b()是在全局下调用,所以这里打印的this是全局的this,浏览器环境下,全局this指向全局window对象,所以打印的this.a实际是window.a 值为100。这里的重点就是,对象是没有this的。我们把这六道题一一对一下,就会清楚整个的执行原理了。第二题和第一题由有一些区别,不过只有搞清楚谁的this,指向哪个对象,也很简单。a = 100; function b() { var a = 1000; const c = () => { var a = 1; console.log(this.a); }; c(); } b();this是谁的?最内层的c函数是箭头函数没有this,外面b函数拥有this,所以不用再往外找了。第一点,当前打印的this是b函数的。this指向的谁?b函数是在全局下调用的,所以指向的对象是全局的window对象,这里打印的this.a也是全局的window.a不清楚的话我们再看第三题!a = 100; function b() { const c = () => { var a = 1; console.log(this.a); }; c(); } const obj = { a: 1000, m: b, }; obj.m();this是谁的?在b函数内调用的c函数,因为c是箭头函数没有this,所以向上层寻找,b是一个函数,拥有this。找到了,打印的this是b函数所拥有的this。一开始说过,this指向一个对象,这个对象就是调用该函数的对象,在这里是obj调用的,所以b函数的this指向obj对象,打印的this.a是obj.a,值为1000。这三道题看完是不是清晰一些了?请带着你的理解再思考一下第四题!a = 100; const b = { a: 1, c: function () { var a = 1000; console.log(this.a); }, }; const m = b.c; m();this是不是c函数的?都不用往外找了,m()运行的时候是在全局下调用的,所以c函数的this指向全局对象window,打印值为100。不要被b.c迷糊了哦越来越熟练了,下面看第五题:a = 100; const b = { a: 1, c: function () { var a = 1000; console.log(this.a); (function () { console.log(this.a); })(a); }, }; b.c(); const m = b.c; m();这个有两次调用,每次调用会打印两次,所以一共有四次打印,没有异步情况,从上往下看就好了。先看b.c(),这里的this是c函数的this,调用者是b,所以指向b对象,先打印一个1。然后进入立即执行函数里,不要被传入的a迷糊了,立即执行函数是在全局下执行的,这里的this是全局的变量,打印100。m赋值了b.c这个函数,所以m就是c函数了,已经和b没有任何关系了,这里的this是c函数的this,调用在全局里,所以指向全局对象,打印100。立即执行函数同上,打印一百。最后结果就是1 100 100 100第六题!a = 100; const b = { a: 1, c: () => { var a = 1000; console.log(this.a); }, }; const m = b.c; m();有上面的铺垫相信这道题可以直接秒了。c是箭头函数没有this,向外面找,m()在全局下执行,this为全局this,指向全局对象,打印100。为什么在最后放一个这么简单的题呢?其实我想借这个第六问说一下另一种情况。上面的截图都是在浏览器环境下执行的,如果改成Node环境呢?Node环境的this和浏览器的this有什么区别?浏览器情况说完了,下面再说一下Node环境中的打印。我们知道,浏览器环境下全局对象是window对象,全局this指向了window对象。这里就是最大的区别,在Node环境中全局对象是global对象,而全局的this指向的却不是全局对象global。在cjs模块下,全局this === module.exports === exports它指向的是导出对象,所以涉及全局的部分会和浏览器有所差别。因为没有导入该模块,所以这里的导出都是空对象,a挂载到了全局对象global里。但是this不指向global对象呀,{}空对象里没有a,所以打印为undefined。把后缀名改成mjs,就切换到了ES模块,在ES模块执行这个代码,全局this为undefined,undefinde中根本没有a,所以this.a会报错。这就是Node和浏览器不同的地方,差别只在涉及全局this部分,如第三道题,不涉及全局this,打印值和浏览器环境中是一样的。以上! -
 奇怪的HTTP状态码 此文记录一下开发中遇到的状态码400系列401 请求未授权 没有权限405 请求方法不对 本来是post请求 但是后端自己测试的时候改成了接收get请求 导致返回405413 请求实体过大 上传超过服务器所能处理范围的数据时,服务器会拒绝处理该请求,并返回413状态码。在调试上传Excel大文件时,报错413。422 请求格式不对 与后端约定请求参数不符 服务器收到请求但无法处理500系列502 网关错误发生在服务器作为网关或代理,从上游服务器接收到了无效的响应时503 服务器不可用 服务器维护ing 无法处理请求504 网关超时 前方服务器(例如代理服务器或者负载均衡服务器)在等待后端服务器处理请求时,没有在预期的时间内得到响应,因此无法完成请求
奇怪的HTTP状态码 此文记录一下开发中遇到的状态码400系列401 请求未授权 没有权限405 请求方法不对 本来是post请求 但是后端自己测试的时候改成了接收get请求 导致返回405413 请求实体过大 上传超过服务器所能处理范围的数据时,服务器会拒绝处理该请求,并返回413状态码。在调试上传Excel大文件时,报错413。422 请求格式不对 与后端约定请求参数不符 服务器收到请求但无法处理500系列502 网关错误发生在服务器作为网关或代理,从上游服务器接收到了无效的响应时503 服务器不可用 服务器维护ing 无法处理请求504 网关超时 前方服务器(例如代理服务器或者负载均衡服务器)在等待后端服务器处理请求时,没有在预期的时间内得到响应,因此无法完成请求 -
 实体字符 entity 实体字符指需要在页面上显示的特殊字符写法:&字母; 或 &数字;常用字符举例:& & U+00026 < < U+0003C > > U+0003E " " U+00022 ' ' U+00027 U+000A0 – – U+02013 — — U+02014 © © U+000A9 ® ® U+000AE ™ ™ U+02122 ≈ ≈ U+02248 ≠ ≠ U+02260 £ £ U+000A3 € € U+020AC ° ° U+000B0MDN解释:https://developer.mozilla.org/en-US/docs/Glossary/Character_reference全部实体:https://html.spec.whatwg.org/multipage/named-characters.html#named-character-references
实体字符 entity 实体字符指需要在页面上显示的特殊字符写法:&字母; 或 &数字;常用字符举例:& & U+00026 < < U+0003C > > U+0003E " " U+00022 ' ' U+00027 U+000A0 – – U+02013 — — U+02014 © © U+000A9 ® ® U+000AE ™ ™ U+02122 ≈ ≈ U+02248 ≠ ≠ U+02260 £ £ U+000A3 € € U+020AC ° ° U+000B0MDN解释:https://developer.mozilla.org/en-US/docs/Glossary/Character_reference全部实体:https://html.spec.whatwg.org/multipage/named-characters.html#named-character-references -
 VSCode中的快捷使用 格式化代码:Alt + Shift + F 文档内搜索:Ctrl + F 搜索文件名:Ctrl + P 显示设置:Ctrl + , 选中所有相同项:Ctrl + D 增加Tab制表符:Tab 减少Tab制表符:Shift + Tab 注释:Ctrl + / 撤销:Ctrl + Z 复制多个光标:滚轮按住移动 复制内容:Ctrl + C 粘贴内容:Ctrl + V 剪切内容:Ctrl + X 复制粘贴内容:Alt + Shift + ↓快速生成代码:H$*5>{$} 乱数假文:lorem5 结合写法:H$*5>lorem$ ((h2[id="chapter$"]>{章节$})+p>lorem1000)*6 []内填写属性 +表示兄弟元素 ()为一个整体
VSCode中的快捷使用 格式化代码:Alt + Shift + F 文档内搜索:Ctrl + F 搜索文件名:Ctrl + P 显示设置:Ctrl + , 选中所有相同项:Ctrl + D 增加Tab制表符:Tab 减少Tab制表符:Shift + Tab 注释:Ctrl + / 撤销:Ctrl + Z 复制多个光标:滚轮按住移动 复制内容:Ctrl + C 粘贴内容:Ctrl + V 剪切内容:Ctrl + X 复制粘贴内容:Alt + Shift + ↓快速生成代码:H$*5>{$} 乱数假文:lorem5 结合写法:H$*5>lorem$ ((h2[id="chapter$"]>{章节$})+p>lorem1000)*6 []内填写属性 +表示兄弟元素 ()为一个整体 -
 令人吐血的电赛备赛踩坑 在今年准备电赛的时候,我们选的是H题,自动驾驶小车,在四天三夜紧张的备赛过程中,踩了很多坑,花了很多宝贵时间找问题,最后的原因真的让人哭笑不得。 印象最深的是小车在寻迹的过程中一直左右摆头,不前进,摇头抽搐。 一开始是以为代码写的有问题,改了很多逻辑,都不行。最后趴到小车身上,看它怎么运动怎么寻迹,终于发现了一点端倪,八路寻迹的六号引脚居然一直是暗的! 也就是说六号引脚一直返回小车右侧有黑线,导致小车右转,右转过去左侧碰到黑线,也告诉小车该左转,所以小车一直左右抽搐。 仔细检查后发现是引脚虚焊!而且最吐血的是,它不是一直暗的,在一开始的时候是正常的,一进入寻迹小车一摆动后才会虚掉,时好时不好。 最后重新焊了一下引脚就可以正常寻迹了,代码逻辑上一点问题没有。 还有一个也很折磨,今年电赛H题要求使用TIMSPM0系列开发板,我们选用了TiMSPM0G3507开发板,在使用G3507控制电机驱动的时候,发现有个轮子一直不听话,别的都能反转,它不可以。当时差点崩溃,小车连正常走都不行,还怎么完成比赛问题。这时候也查了改了很多,无语的来了,原因居然是G3507有几个引脚不能输出高低电平,这是使用手册上没有说明的,把控制引脚换了一个就好了。 还有MPU6050的角度值打印,在OLED中显示为0-295度,居然不是正常的0-360,一度以为要放弃6050方案,后来发现OLED输出函数里面接收的是uint_16值,但是6050函数返回的是float类型,出现了隐式的类型转换,使用sprintf将flaot转成字符串即可,角度是正确的-180到180度。 以上都不是最崩溃的,因为那时候里比赛截止还有很长时间,还有其它方案可以选择,最让人碎掉的是在封箱前三小时,我们已经完美完成了全部问题,就在要多调试继续优化的时候,小车突然抽风了,走直线都会向左偏。这下连第一问都跑不了了,更别提其它问别提优化了,强大的落差感压迫着我们,当时用最快的速度找问题。 是轮子滑扣了吗?转了一下确实很松,又换掉一个紧的,居然还是向左偏。也许是其它的轮子也松了?当时是一个小车多赠送两个轮子,但是在调试的时候跑的次数太多很多轮子都滑扣了,想再换都不行了。试了很久发现有的松的轮子换到另一个电机就紧了,又开始争分夺秒的排列组合,总算组出一个轮子还算可以的小车,放到地上一跑,吐血了,还是向左偏。 看来不是轮子的问题,是代码的问题吗?代码一点问题没有,明明同个代码原先跑的很好的。或者我们要根据这个小车重新调整参数了?这时距离小车封箱还有一小时,很难再调整到之前那么完美了。就在我们举棋不定的时候,我举着小车看着它,感叹时也命也,突然小车右后轮当着我面开始转起来。失落灰心惊愕疑惑不解一下交织起来,很难描述当时的心情。 真的哭笑不得,小车右后轮会不听话的转动,导致右后轮转的比别的快,该停下的时候右后轮不停,所以小车会向左偏。仔细排查以后发现,最大的罪魁祸首是杜邦线!测试次数过多,小车晃动太多,杜邦线松掉了一点,信号传输太虚了,导致电机得不到正常的接收,重新插紧就解决了。 避坑!以后能焊的部分还是尽量焊上。 在评测的时候和之前一样,四问全部测完,第四问47s,河北省二。 可能也有点遗憾吧,没有时间优化了,不过最大的还是感慨,感谢这段电赛经历。熬夜通宵压力崩溃喜悦,这不是一场简单的比赛,是一次磨炼一个挑战。感谢自己突破了自我,这种收获难以言表,不经历就难以体会。 附上我的爱车和秦皇岛美景~{gird column="3" gap="15"}{gird-item}{/gird-item}{gird-item}{/gird-item}{gird-item}{/gird-item}{/gird}
令人吐血的电赛备赛踩坑 在今年准备电赛的时候,我们选的是H题,自动驾驶小车,在四天三夜紧张的备赛过程中,踩了很多坑,花了很多宝贵时间找问题,最后的原因真的让人哭笑不得。 印象最深的是小车在寻迹的过程中一直左右摆头,不前进,摇头抽搐。 一开始是以为代码写的有问题,改了很多逻辑,都不行。最后趴到小车身上,看它怎么运动怎么寻迹,终于发现了一点端倪,八路寻迹的六号引脚居然一直是暗的! 也就是说六号引脚一直返回小车右侧有黑线,导致小车右转,右转过去左侧碰到黑线,也告诉小车该左转,所以小车一直左右抽搐。 仔细检查后发现是引脚虚焊!而且最吐血的是,它不是一直暗的,在一开始的时候是正常的,一进入寻迹小车一摆动后才会虚掉,时好时不好。 最后重新焊了一下引脚就可以正常寻迹了,代码逻辑上一点问题没有。 还有一个也很折磨,今年电赛H题要求使用TIMSPM0系列开发板,我们选用了TiMSPM0G3507开发板,在使用G3507控制电机驱动的时候,发现有个轮子一直不听话,别的都能反转,它不可以。当时差点崩溃,小车连正常走都不行,还怎么完成比赛问题。这时候也查了改了很多,无语的来了,原因居然是G3507有几个引脚不能输出高低电平,这是使用手册上没有说明的,把控制引脚换了一个就好了。 还有MPU6050的角度值打印,在OLED中显示为0-295度,居然不是正常的0-360,一度以为要放弃6050方案,后来发现OLED输出函数里面接收的是uint_16值,但是6050函数返回的是float类型,出现了隐式的类型转换,使用sprintf将flaot转成字符串即可,角度是正确的-180到180度。 以上都不是最崩溃的,因为那时候里比赛截止还有很长时间,还有其它方案可以选择,最让人碎掉的是在封箱前三小时,我们已经完美完成了全部问题,就在要多调试继续优化的时候,小车突然抽风了,走直线都会向左偏。这下连第一问都跑不了了,更别提其它问别提优化了,强大的落差感压迫着我们,当时用最快的速度找问题。 是轮子滑扣了吗?转了一下确实很松,又换掉一个紧的,居然还是向左偏。也许是其它的轮子也松了?当时是一个小车多赠送两个轮子,但是在调试的时候跑的次数太多很多轮子都滑扣了,想再换都不行了。试了很久发现有的松的轮子换到另一个电机就紧了,又开始争分夺秒的排列组合,总算组出一个轮子还算可以的小车,放到地上一跑,吐血了,还是向左偏。 看来不是轮子的问题,是代码的问题吗?代码一点问题没有,明明同个代码原先跑的很好的。或者我们要根据这个小车重新调整参数了?这时距离小车封箱还有一小时,很难再调整到之前那么完美了。就在我们举棋不定的时候,我举着小车看着它,感叹时也命也,突然小车右后轮当着我面开始转起来。失落灰心惊愕疑惑不解一下交织起来,很难描述当时的心情。 真的哭笑不得,小车右后轮会不听话的转动,导致右后轮转的比别的快,该停下的时候右后轮不停,所以小车会向左偏。仔细排查以后发现,最大的罪魁祸首是杜邦线!测试次数过多,小车晃动太多,杜邦线松掉了一点,信号传输太虚了,导致电机得不到正常的接收,重新插紧就解决了。 避坑!以后能焊的部分还是尽量焊上。 在评测的时候和之前一样,四问全部测完,第四问47s,河北省二。 可能也有点遗憾吧,没有时间优化了,不过最大的还是感慨,感谢这段电赛经历。熬夜通宵压力崩溃喜悦,这不是一场简单的比赛,是一次磨炼一个挑战。感谢自己突破了自我,这种收获难以言表,不经历就难以体会。 附上我的爱车和秦皇岛美景~{gird column="3" gap="15"}{gird-item}{/gird-item}{gird-item}{/gird-item}{gird-item}{/gird-item}{/gird}