在 Vue 项目中,全局格式化(通常指的是代码格式化、样式格式化、数据格式化等)是一个重要的实践,它有助于维护代码的一致性和可读性,促进团队协作,减少因格式不一致导致的合并冲突,以及提高代码质量。
先看效果:
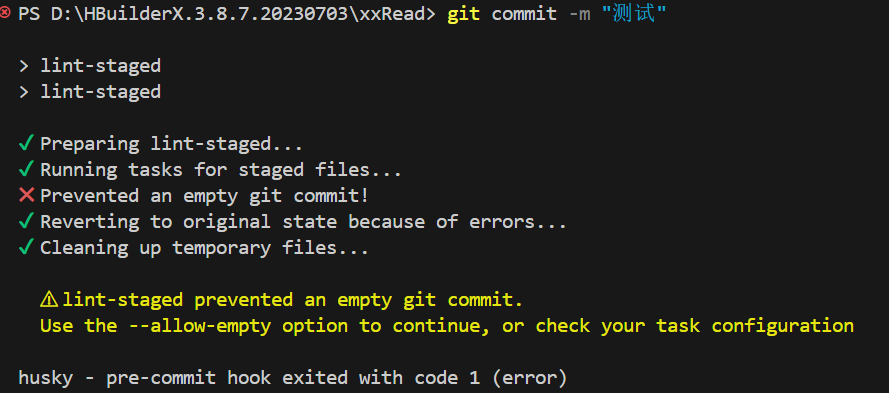
如果出现错误的commit
做到commit的时候自动格式化,需要一下几个步骤:
一 配置prettier
安装Prettier:
npm install --save-dev prettier
或者使用yarn
yarn add --dev prettier配置Prettier:
项目根目录新建配置文件,配置包括.prettierrc, .prettierrc.json, 或者在package.json内的prettier字段。例如创建一个.prettierrc文件,并设置一些基本规则:
基本规则:
{
"eslintIntegration": true, //设置为true时,Prettier会尝试避免与ESLint中的格式化规则冲突。这意呀着,如果ESLint和Prettier在格式化代码时有不同的规则,Prettier会尽量遵循ESLint的规则(前提是你已经安装了ESLint并配置了相应的规则)。
"stylelintIntegration": true, //类似于eslintIntegration,但它是针对CSS的。设置为true时,Prettier会尝试避免与Stylelint中的格式化规则冲突。这对于Vue项目中的<style>部分特别有用,但请注意,Prettier对CSS的支持可能不如Stylelint全面。
"tabWidth": 2, //设置缩进时使用的空格数。在你的配置中,它被设置为2,意味着每次缩进将使用两个空格。
"printWidth": 120, //指定代码行的最大长度。Prettier会尝试将代码格式化为不超过这个宽度的行。在你的配置中,它被设置为120个字符。
"singleQuote": true, //设置为true时,Prettier将使用单引号(')而不是双引号(")来包裹字符串。
"semi": false, //设置为true时,Prettier会在语句末尾添加分号。这是JavaScript中常见的做法,尽管ESLint等工具可能允许在某些情况下省略分号。
"arrowParens": "avoid", //控制箭头函数参数周围的括号。在你的配置中,它被设置为"avoid",这意味着Prettier会尽可能避免在箭头函数参数周围添加括号,除非这是必要的(例如,当参数是一个对象或数组时)。
"trailingComma": "none", //控制多行数组、对象字面量等末尾是否添加逗号。在你的配置中,它被设置为"none",意味着Prettier不会在末尾添加逗号。
"bracketSpacing": true //设置为true时,Prettier会在对象字面量、数组字面量等的大括号{}或方括号[]内部添加空格。这有助于提高代码的可读性。
}详细版本:
{
"printWidth": 200, // 指定行的最大长度
"tabWidth": 4, // 指定缩进的空格数
"useTabs": true, // 是否使用制表符进行缩进,默认为 false
"singleQuote": true, // 是否使用单引号,默认为 false
"quoteProps": "as-needed", // 对象属性是否使用引号,默认为 "as-needed"
"trailingComma": "none", // 是否使用尾随逗号(末尾的逗号),可以是 "none"、"es5"、"all" 三个选项
"bracketSpacing": true, // 对象字面量中的括号是否有空格,默认为 true
"jsxBracketSameLine": false, // JSX 标签的右括号是否与前一行的末尾对齐,默认为 false
"arrowParens": "always", // 箭头函数参数是否使用圆括号,默认为 "always"
"rangeStart": 0, // 指定格式化的范围的起始位置
"requirePragma": false, // 是否需要在文件顶部添加特殊的注释才能进行格式化,默认为 false
"insertPragma": false, // 是否在格式化后的文件顶部插入特殊的注释,默认为 false
"proseWrap": "preserve", // 是否保留 markdown 文件中的换行符,默认为 "preserve"
"htmlWhitespaceSensitivity": "ignore", // 指定 HTML 文件中空格敏感度的配置选项,可以是 "css"、"strict"、ignore
"vueIndentScriptAndStyle": false, // 是否缩进 Vue 文件中的 <script> 和 <style> 标签,默认为 false
"endOfLine": "auto", // 指定换行符的风格,可以是 "auto"、"lf"、"crlf"、"cr" 四个选项
"semi": true, // 行末是否添加分号,默认为 true
"usePrettierrc": true, // 是否使用项目根目录下的 .prettierrc 文件,默认为 true
"overrides": [ // 针对特定文件或文件类型的格式化配置
{
"files": "*.json", // 匹配的文件或文件类型
"options": {
"tabWidth": 4 // 针对该文件类型的配置选项
}
},
{
"files": "*.md",
"options": {
"printWidth": 100
}
}
]
}添加脚本到package.json:
"scripts": {
"lintfix": "prettier --write \"src/**/*.{js,ts,json,tsx,css,scss,vue,html,md}\""
},执行npm run lintfix即可进行格式化
二 配置commit自动触发
配置commit自动触发
1.安装husky
npm install husky --save-dev
# 或者
yarn add husky --dev2.配置husky
安装完husky后,需要通过npx husky-init(如果你使用npm)或yarn husky-init(如果你使用yarn)来初始化husky的配置。这个命令会添加一些必要的文件到你的项目中,并更新你的package.json以包含husky的配置。
npx husky-init初始化之后,会给我们自动创建一个.husky文件夹
3.添加Git钩子
在pre-commit后面加上commit时需要的操作
这里是npm run lint-staged
在package.json里也需要做配置:
"husky": {
"hooks": {
"pre-commit": "npm run lint:prettier"
}
}三 配置lint-staged
lint-staged可以在commit之前对暂存区的内容做修改,有了它我们才能真正实现自动格式化并提交。
有很多教程都只教到了第二步,只能做到commit时检测代码并格式化,格式化后还需要手动再执行一遍commit
下载:
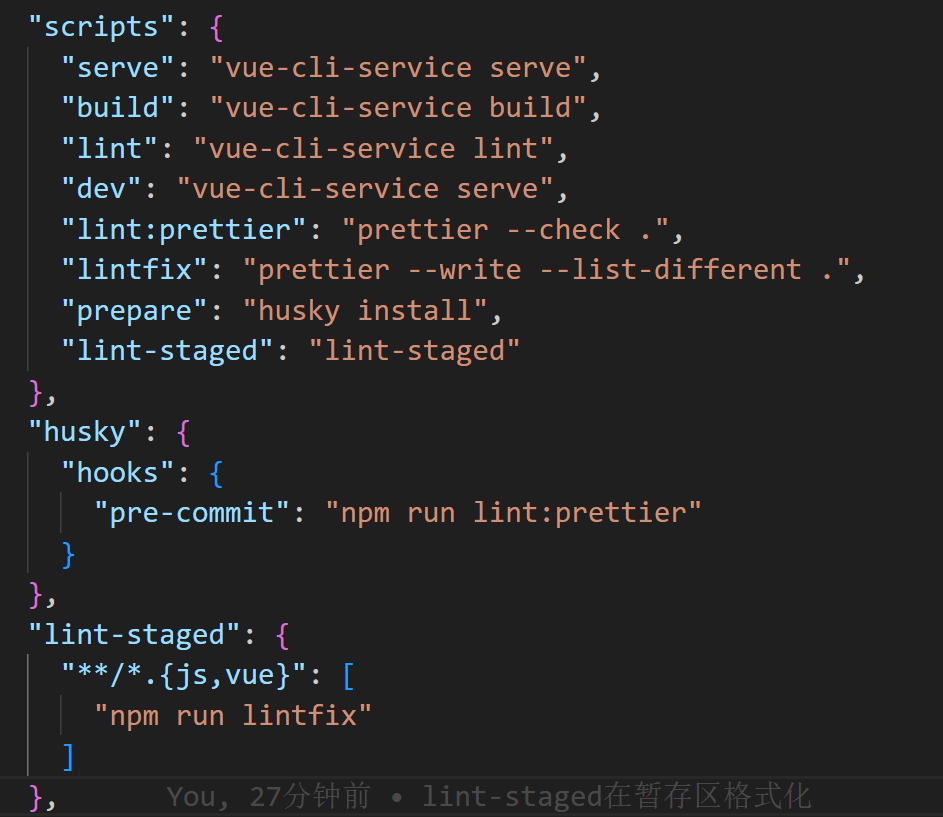
npm install lint-staged --save-devpackage.json中配置:
"scripts": {
// 新增内容
"lint:prettier": "prettier --check .",
"lintfix": "prettier --write --list-different .",
"prepare": "husky install",
"lint-staged": "lint-staged"
},
"lint-staged": {
"**/*.{js,vue}": [
"npm run lintfix"
]
},做完这些配置即可实现commit自动修复代码格式并提交了。
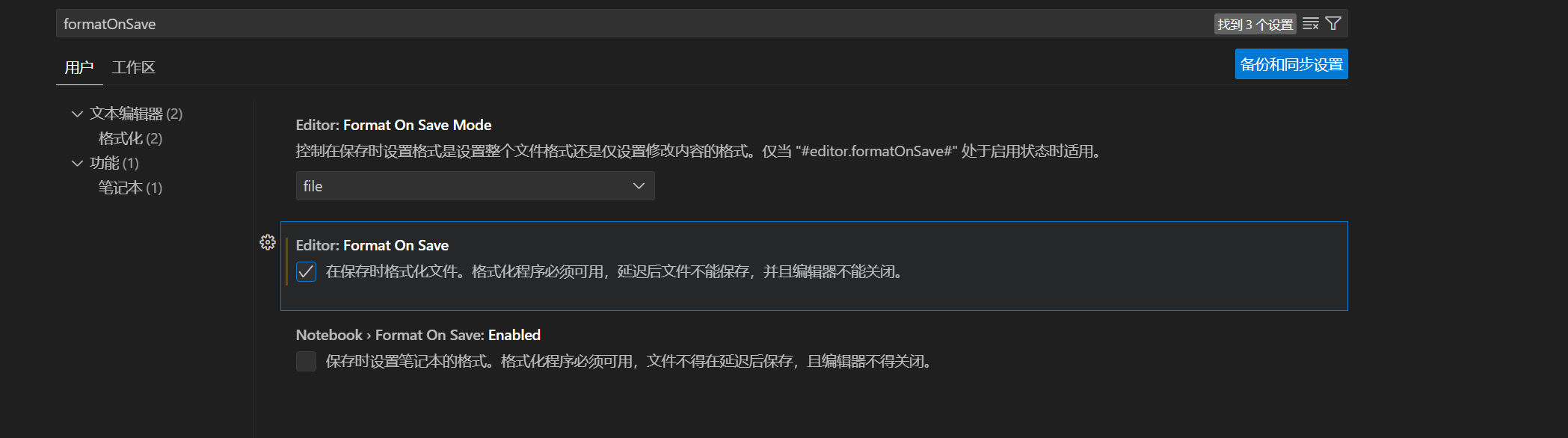
四 vscode保存时格式化
在vscode的设置里面搜索formatOnSave,打上√。
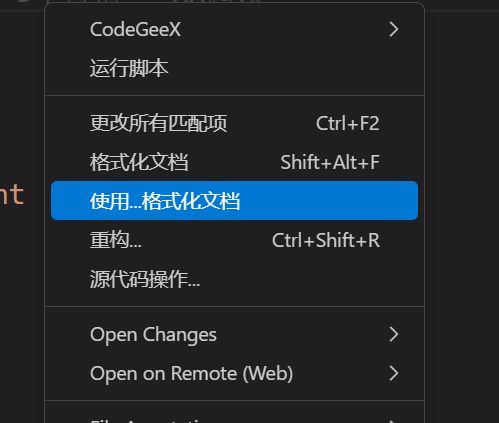
右键修改配置
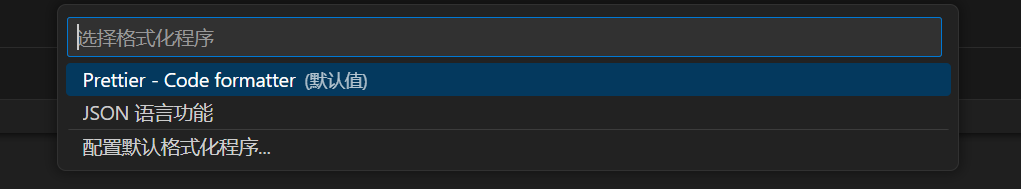
选择使用prettier即可
五 参考文章
解决:.prettierrc 配置完后,自动保存并没有格式化代码
vue 项目commit自动格式化
前端工程化-husky、eslint、prettier、lint-staged的使用
【学不动系列】lint-staged 使用教程

评论